
In this article I’ll explain you How to create a child theme in hyva Magento 2. Hyva is most popular theme in Magento and it’s provide two themes Hyva Reset and Hyva Default.
Hyva Reset theme provides an empty layout and minimal theme similar to Luma blank, while Hyva Default theme includes predefined layouts, sample data, and uses Hyva Reset theme as its parent theme. Hyva theme helps site owners to achieve good page score and decreased page loading time.
Hyvä uses modern front-end technologies and practices, moving away from the Knockout.js and RequireJS stack used by Magento’s default themes. This makes the theme more accessible to front-end developers familiar with contemporary web development tools.
There are two ways to create your own theme:
- By creating a child theme like default Magento works
- By duplicating hyva-themes/magento2-default-theme and modify that
In this blog, We will go for the first way so I’ll guide you through the process of creating a child theme in the Hyvä theme. While it closely aligns with the default Magento 2 method, there are a few additional steps unique to Hyvä that we will explore in detail.
Let’s see How to create a child theme in Hyva Magento 2
Step 1: First you need to create a directory Vendor/Themename inside the app/design/frontend
Replace Vendor/Themename with your actual theme vendor and name or which you want to use.
Step 2: Create registration.php file for registration of theme inside the app/design/frontend/Themevendor/Themename/ and paste the below code.
<?php
use \Magento\Framework\Component\ComponentRegistrar;
ComponentRegistrar::register(ComponentRegistrar::THEME, 'frontend/Themevendor/Themename', __DIR__);
Step 3: Then, Create theme.xml for theme declaration inside the app/design/frontend/Themevendor/Themename/ and paste the below code
<theme xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:noNamespaceSchemaLocation="urn:magento:framework:Config/etc/theme.xsd">
<title>Theme name</title>
<parent>Hyva/default</parent>
<media>
<preview_image>media/preview.png</preview_image>
</media>
</theme>Step 4: Now create media directory inside the app/design/frontend/Themevendor/Themename/ and add preview.png file inside the media directory.
Step 5: Now, To configure parent theme path in your child theme’s tailwind.config.js, Go to app/design/frontend/Themevendor/Themename/web/tailwind/tailwind.config.js and add the below code
module.exports = {
...
// keep the original settings from tailwind.config.js
// only add the path below to the purge > content settings
...
purge: {
content: [
...
// parent theme in Vendor
'../../../../../../../vendor/hyva-themes/magento2-default-theme/**/*.phtml',
...
]
}
}
...Step 7: After adding code into the tailwind config, execute the below command
cd app/design/frontend/Themevendor/Themename/web/tailwind/
npm installStep 8: In Last, Execute this below command to deploy changes
php bin/magento s:up
php bin/magento s:s:d -f
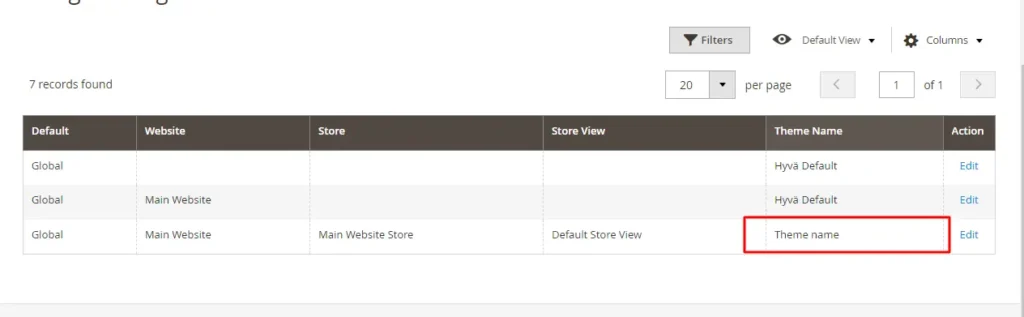
php bin/magento c:fStep 9: Go to the Admin Dashboard Content > Design > Configuration and select your child theme from the dropdown and save and Flush the cache.

I hope this blog clearly explains How to create a child theme in Hyva Magento 2. If I missed anything or you need additional information, please feel free to leave a comment on this blog. I will respond with a proper solution.
You may also like this: